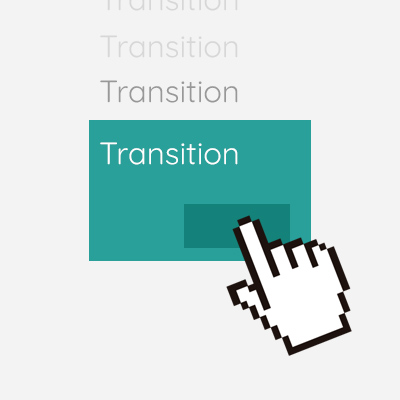
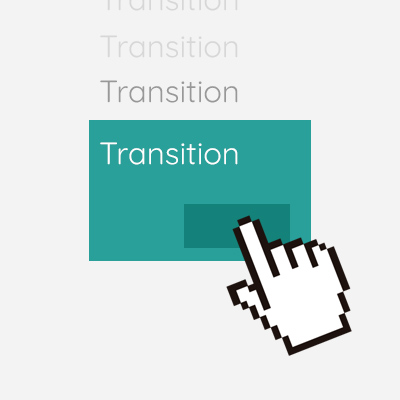
Este post es un guía básica donde te explicaré cómo utilizar las transiciones CSS para crear cambios graduales en los elementos de nuestra página...


Este post es un guía básica donde te explicaré cómo utilizar las transiciones CSS para crear cambios graduales en los elementos de nuestra página...
Las animaciones y transiciones de CSS nos permiten crear movimiento y cambios de forma gradual en nuestros botones, div y otros elementos de nuestra...

Con las animaciones y transformaciones CSS podemos crear diseños mucho más atractivos y efectistas dándole a nuestro diseños web un toque más...

En este tutorial te voy a enseñar como puedes crear una animación con CSS. Además, vamos a conocer todas las subpropiedades y subvalores que la...

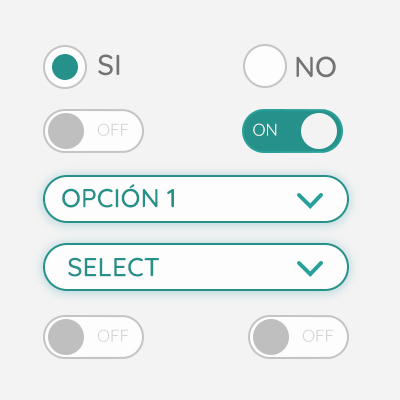
Los elementos HTML son interpretados y mostrados por cada navegador de forma estándar y para nada acordes con el look que un diseñador quisiera....

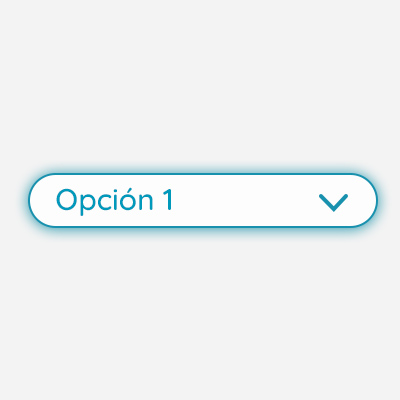
En este pequeño tutorial te enseñare a personalizar un select con CSS de una forma rápida y sencilla sin utilizar java script. Puedes ver el...

En este post vamos a ver cómo podemos personalizar un checkbox con CSS, el cuál además también animaremos, para que realice una acción o movimiento...

Para personalizarun radio button con CSS, como te decía en el primer post de esta mini guía; Radio Buttons, Checkbox y select personalizados con...

Paso a paso te explico como puedes crear un menú hamburguesa y un pizca de Jquery

Awesome Fonts es una librería de icono para cualquier web. En este post te enseño como utilizarla.