¿Una galería de Divi de 3 columnas? ¡Sí, es posible! Yo lo he conseguido y quiero compartir contigo la solución CSS.
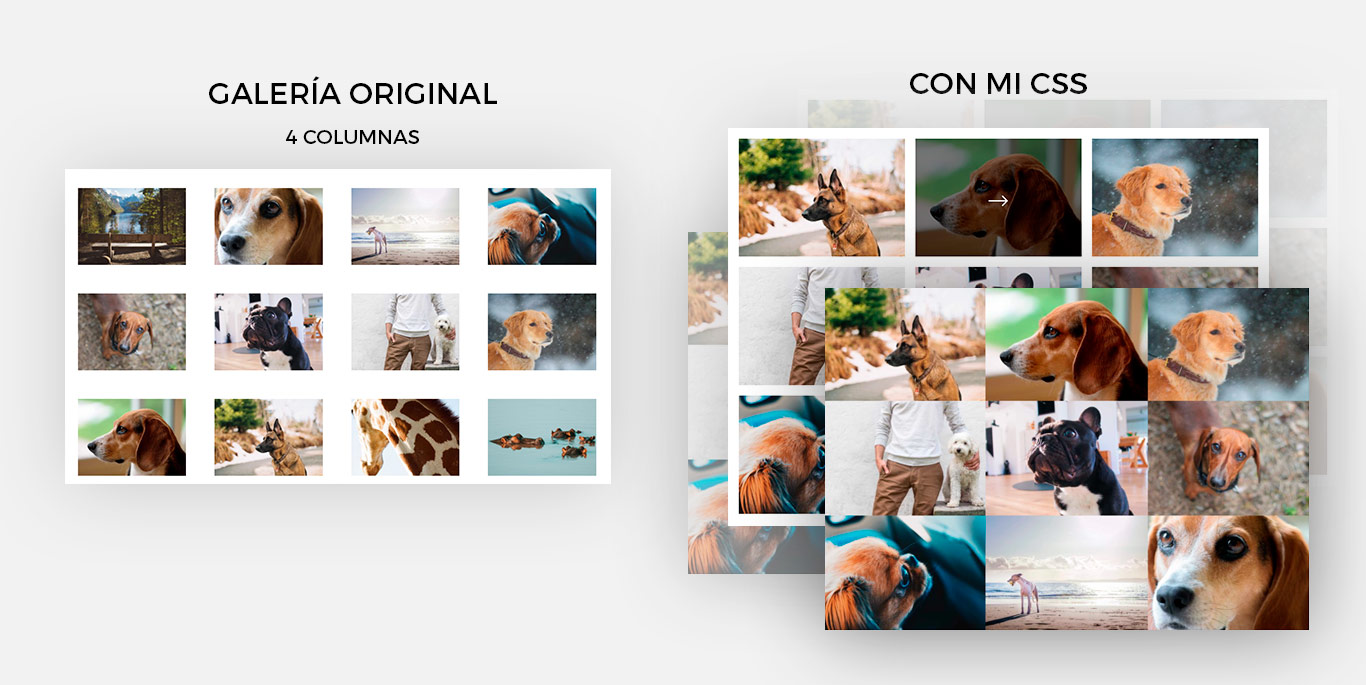
Seamos sinceros, la galería de Divi es genial, como todos sus otros módulos. Pero también es cierto que resulta poco versátil, ya que siempre nos obliga a trabajar o mostrar galerías de 4 columnas. Afortunadamente, existe una solución trabajando el CSS que, en este post, quiero compartir contigo.
Ver aquí el ejemplo de galería de Divi de 3 columnas.

¿Necesitas 2 columnas o más de 4 columnas?
Además al final de este post también mostraré un plugin con que puedes crear más columnas para tus galerías, hasta 10 por fila.
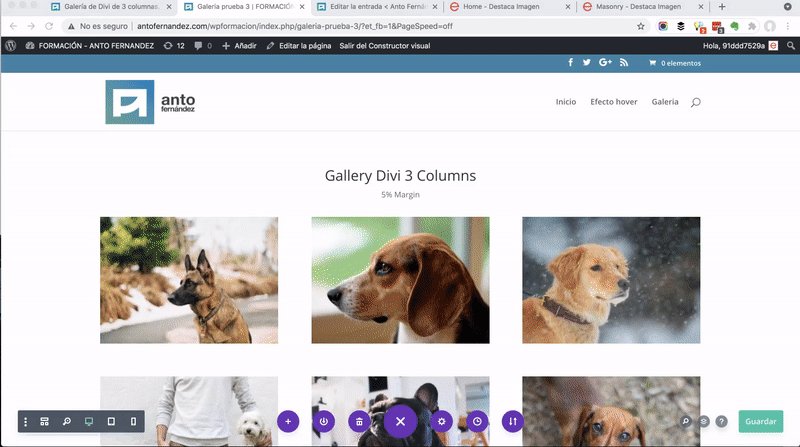
Estos son las galerías de 3 columnas que vas poder utilizar en Divi siguiendo este post:
Galería 3 columnas con 5.5% de margen

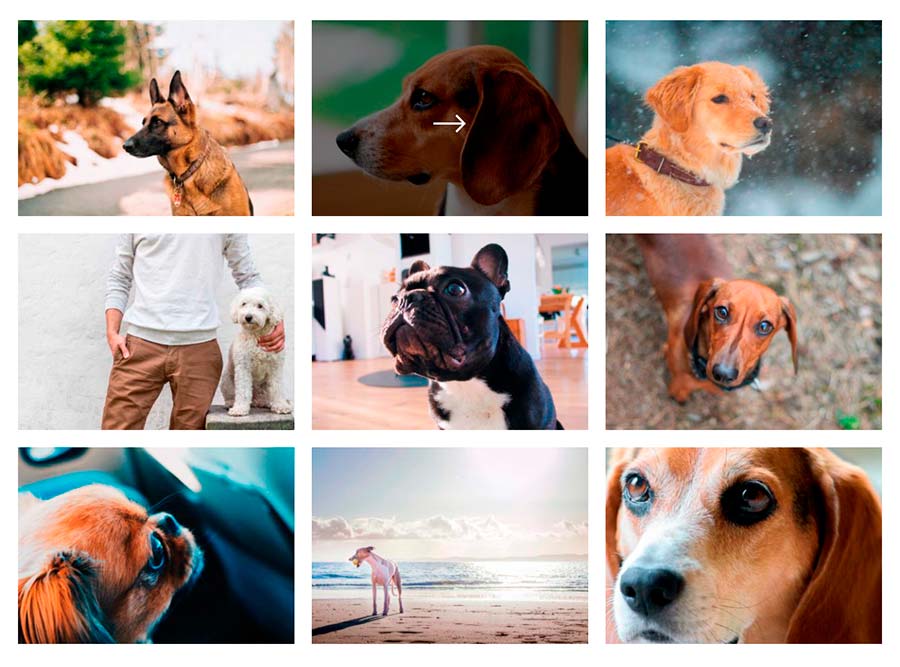
Galería en Divi 3 columnas con margen de un 2%

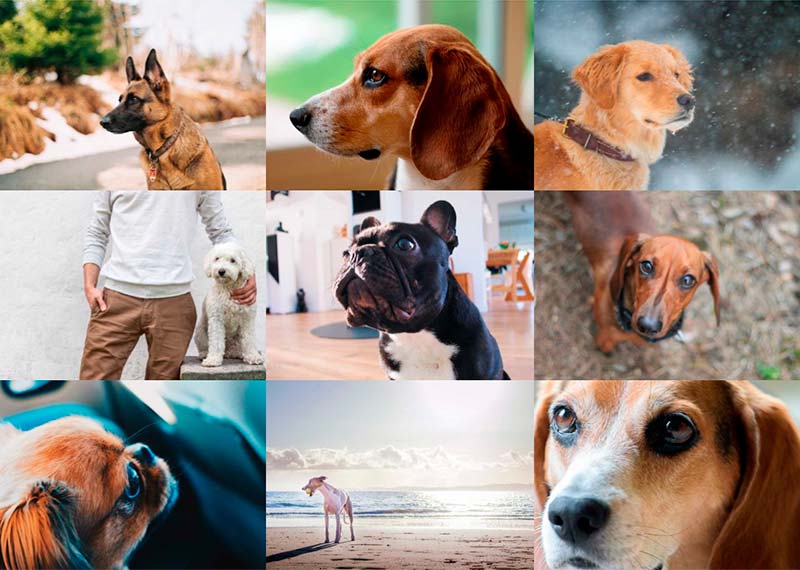
Galería de 3 columnas sin margen

Pasos para utilizar las galería de Divi de 3 columnas:
Método 1
Descarga el archivo json con la plantilla de estas tres galerías. Puedes encontrar este archivo al final de este post. Para descárgalo antes tendrás que seguirme en Facebook o compartir este contenido en las redes sociales.
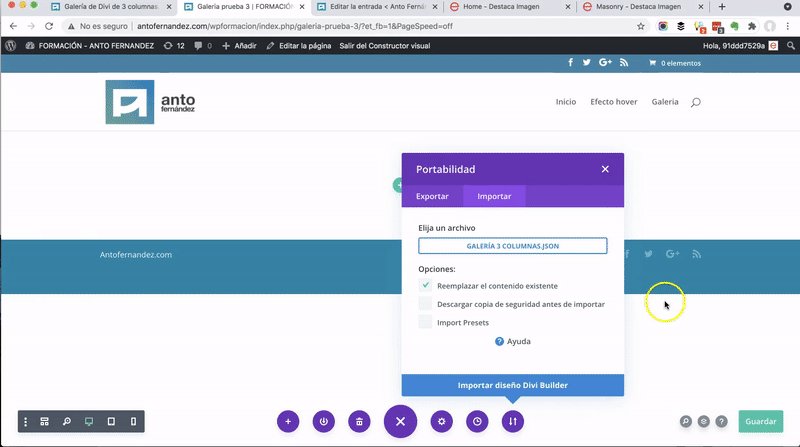
Una vez que hayas descargado este archivo puedes importarlo desde el constructor visual de Divi.

Es importante que tengas en cuenta que no tienes que borrar el módulo de código que también se importa. En el está el CSS. También tienes que tener en cuenta que tendrás que copiar este código en cualquier página donde quieras volver a utilizar cualquier galería.

Método 2
Paso 1
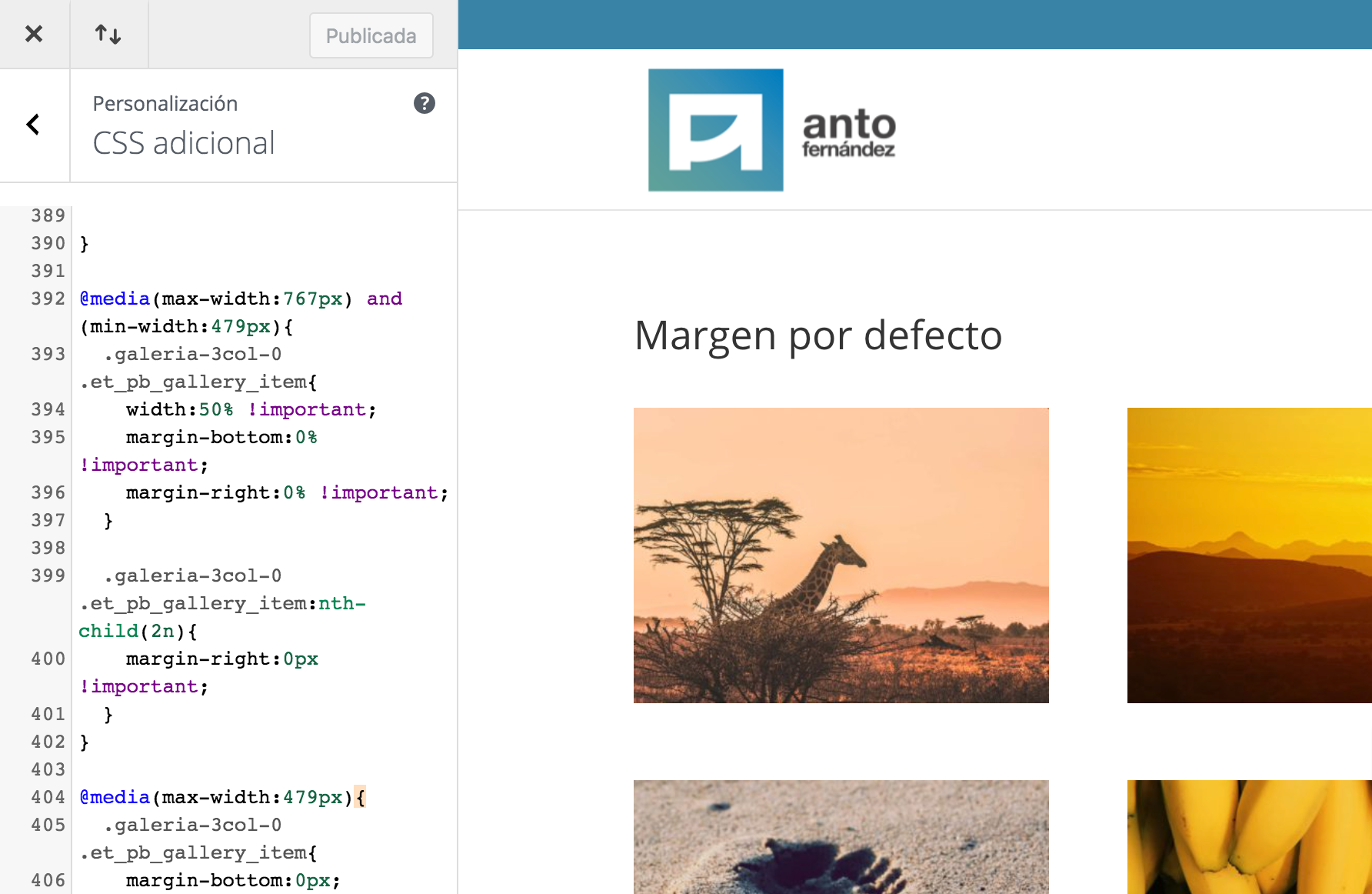
Copia y pega este CSS en tu WordPress en Divi / Personalizar / CSS personalizado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
/******************** ******************** GALLERY 3 COL ******************** ********************/ /* 3 COL 5.5% Margen */ @media(min-width:981px){ .galeria-3col .et_pb_gallery_item{ width:29.65% !important; } .galeria-3col .et_pb_gallery_item:nth-child(3){ margin-right:0px; } } @media(max-width:980px){ .galeria-3col .et_pb_gallery_item{ margin-bottom:5.5% !important; } } /* 3 COL 2% Margen */ .galeria-3col-2 .et_pb_gallery_item{ margin-bottom:2% !important; margin-right:2% !important; } @media(min-width:767px){ .galeria-3col-2 .et_pb_gallery_item{ width:32% !important; } } @media(min-width:768px){ .galeria-3col-2 .et_pb_gallery_item:nth-child(3n){ margin-right:0px !important; } } @media(max-width:767px) and (min-width:479px){ .galeria-3col-2 .et_pb_gallery_item{ width:49% !important; } .galeria-3col-2 .et_pb_gallery_item:nth-child(2n){ margin-right:0px !important; } } @media(max-width:479px){ .galeria-3col-2 .et_pb_gallery_item{ margin-bottom:20px; } } /* GALLERY 0 MARGIN */ .galeria-3col-0 .et_pb_gallery_item{ margin-bottom:0% !important; margin-right:0% !important; } .galeria-3col-0 .et_pb_gallery_title{ position:absolute; bottom:40px; width:100%; padding:15px !important; text-align:center; opacity:0; transition:all ease 0.25s; } .galeria-3col-0 .et_pb_gallery_item:hover .et_pb_gallery_title{ opacity:1; bottom:0px; z-index:5; } @media(min-width:767px){ .galeria-3col-0 .et_pb_gallery_item{ width:33.3% !important; } .galeria-3col-0 .et_pb_gallery_item:nth-child(3){ margin-right:0px !important; } } @media(max-width:767px) and (min-width:479px){ .galeria-3col-0 .et_pb_gallery_item{ width:50% !important; margin-bottom:0% !important; margin-right:0% !important; } .galeria-3col-0 .et_pb_gallery_item:nth-child(2n){ margin-right:0px !important; } } @media(max-width:479px){ .galeria-3col-0 .et_pb_gallery_item{ margin-bottom:0px; } } |
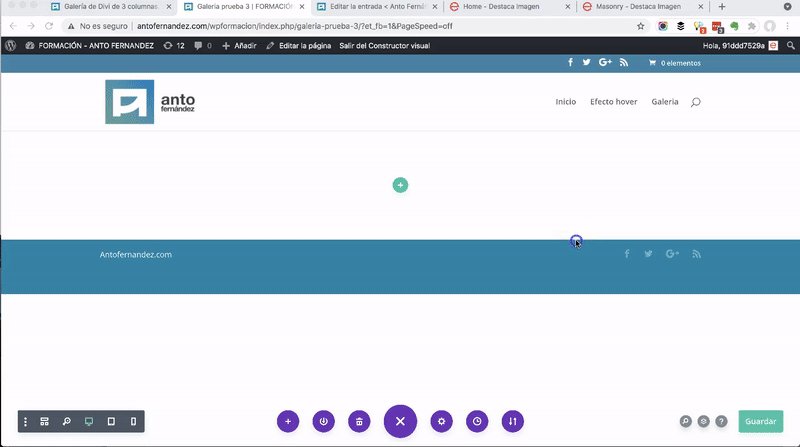
Debes pegarlo aquí:

Paso 2
¡Queda poco! Sólo tienes que añadir en la página que quieras el módulo de galería de Divi. Una vez que lo hayas hecho sólo tendrás que añadir la clase que te interese.
Vamos a utilizar 3 clases para cada una de nuestras galerías. Estas son las clases con las que he decidido crear y que están referenciadas en el anterior código CSS.
- galeria-3col
- galeria-3col-2
- galeria-3col -0
Pero… ¿Donde añado cada una de estas clases?
En cualquier módulo, fila o sección de Divi puedes añadir una clase o un ID. Para ello debes abrir la configuración del módulo galería ir a la pestaña avanzado y añadir la clase tal cual se muestra en esta imagen:
galeria-3col

galeria-3col-2

galeria-3col-0

¿Cómo añadir 2 columnas o más de 4 columnas a tu galería de Divi?
Si quieres añadir cinco columnas, seis, siete… hasta 10 columnas a tu galería de Divi. Te recomiendo este plugin que yo mismo he desarrollado «Divi Masonry«, con más de 700 ventas en el marketplace de Elegant Themes.
Podrás combinar imágenes horizontales y verticales. Además de poder seleccionar en móvil y tablet cuantas imágenes quieres por columna y aplicar un montón más de efectos que te encantarán. ¡Dale un ojo a este post!
Espero que te haya parecido útil este post. Y puedas utilizar este código en tus proyecto. Si así lo haces comparte en los comentarios tu proyecto, me encantaría ver como queda tu web.
Si tienes dudas siéntete libre de hacerme llegar tus preguntas en los comentarios de este post. ¡Te leo!
Desde este bloque puedes descargar el archivo JSON para utilizarlo en tus proyectos







0 comentarios