Los elementos HTML son interpretados y mostrados por cada navegador de forma estándar y para nada acordes con el look que un diseñador quisiera. Personalizar elementos como radio buttons, checkbox y selects le dará a nuestras webs un toque diferenciador, llamativo y profesional en pocos minutos.
Este post, es una pequeña guía para personalizar elementos HTML que está dividida en tres artículos. En cada uno de ellos, personalizaremos un tipo de elemento:
- Radio Buttons, Checkbox y select personalizados con CSS
- Personalizar un radio button con CSS
- Personalizar un checkbox con CSS y animarlo
- Personalizar un select con CSS
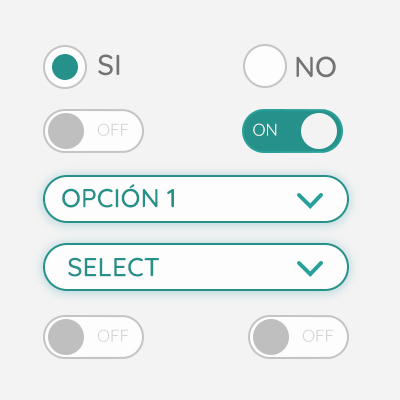
Este será la apariencia que tengan nuestros elementos al final del tutorial. Puedes ver el ejemplo haciendo click aquí.

Personalizar elementos input con CSS
Lo primero que haremos será crear en html los diferentes elementos que queremos personalizar. Lo más destacado de esta parte es que debemos añadir los elementos <input> dentro de la etiqueta <label>. Así cuando hagamos click en la etiqueta label esté se marcará.
El Elemento HTML <label> representa una etiqueta para un elemento en una interfaz de usuario. Este puede estar asociado con un control ya sea mediante la utilizacion del atributo for, o ubicando el control dentro del elemento label. Tal control es llamado «el control etiquetado» del elemento label.
Nuestro código HTML. Descarga el archivos HTML y CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Chekbox Personalizados | AntoFernandez.com | Ejemplo</title> <!-- Cargamos la fuente de Google Raleway : visitar Google Fonts --> <link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet"> <!-- Cargamos nuestra hoja de estilos --> <link rel="stylesheet" href="css/styles.css"> </head> <body> <iframe src="https://www.antofernandez.com/files/fixed/index.html" width="100%" style="border: none; position: fixed; width: 100%; top: 0; z-index:50" height="50"> </iframe> <div id="wrapper"> <!-- Inputs de tipo Radio --> <h1>Input type Radio</h1> <label class="content-input"> <input type="radio" name="Vehiculo" id="bici" value="Bici">Bici <i></i> </label> <label class="content-input"> <input type="radio" name="Vehiculo" id="coche" value="Coche">Coche <i></i> </label> <label class="content-input"> <input type="radio" name="Vehiculo" id="moto" value="Moto">Moto <i></i> </label> <!-- Inputs de tipo Checkbox --> <h1>Input type Checkbox</h1> <label class="content-input"> <input type="checkbox" name="Vehiculo" id="autovia" value="autovia">Autovia <i></i> </label> <label class="content-input"> <input type="checkbox" name="Vehiculo" id="autopista" value="autopista">Autopista <i></i> </label> <label class="content-input"> <input type="checkbox" name="Vehiculo" id="carretera" value="carretera">Carrertera <i></i> </label> <!-- Select --> <h1>Select</h1> <div class="content-select"> <select> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> </select> <i></i> </div> </div> </body> </html> |
La dinámica en los inputs de tipo radio y checkbox es la siguiente: dentro de la etiqueta <label> además añadiremos una etiqueta <i> vacía. Vamos a ocultar los inputs. La etiqueta <i> nos servirá para añadir o dibujar con CSS nuestros controles a través de los pseudo elementos :before and :after.
Ocultar los inputs con CSS
Para ocultar los inputs primero vamos a aplicar la propiedad y valor de css appearence:none. Con ello estamos especificando a los navegadores que no apliquen ninguna apariencia por defecto y nos permitira editar su CSS.
Después de utilizar esta propiedad y valor visibility:hidden para ocultar los inputs. Da igual que el checkbox no sea visible porque cada vez que hacemos click en la etiqueta label este se activa.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.content-input input, .content-select select{ appearance: none; -webkit-appearance: none; -moz-appearance: none; } .content-input input{ visibility: hidden; position: absolute; right: 0; } |
Siguientes contenidos
- Radio Buttons, Checkbox y select personalizados con CSS
- Personalizar un radio button con CSS
- Personalizar un checkbox con CSS y animarlo
- Personalizar un select con CSS
Descarga estos ejemplos y utilízalos en tus proyectos






0 comentarios
Trackbacks/Pingbacks